iOS Constraint Issues
05 August 2019
This post is about a problem I had with a UISearchController in an iOS app. The issue was the search bar would animate on top of the status bar. This made it hard to use as shown in the following video.
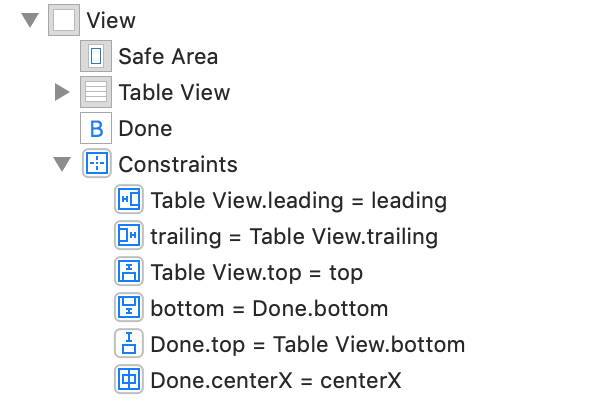
This behaviour occurred because the constraints were not set correctly. The screen in question is a UIViewController that contains a UITableView. In the head of the UITableView is a UISearchController. I set the constraints for the UITableView to its superview. In this case, it’s the UIViewController’s view, which is the entire screen. Here is what the constraints looked like:

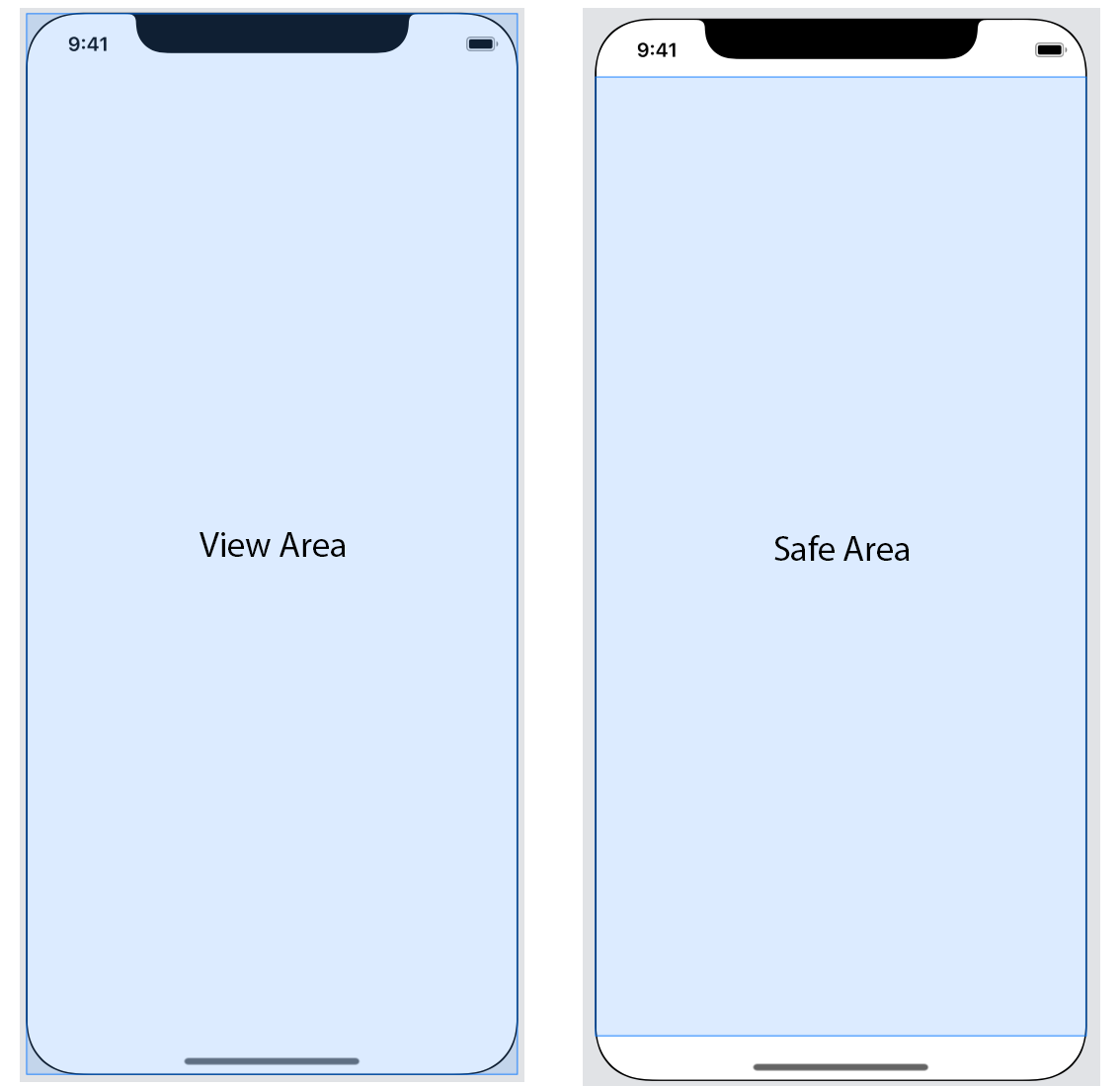
What I needed was to constrain the UITableView to the UIViewController’s safe area. The safe area is the area of the screen that is not obscured by other content. In the image below, the screen on the left shows the view area. Notice it includes the status bar area. The screen on the right shows the safe area. Notice the status bar is outside of the safe area. So pinning my constraints to the view meant the search bar would animate over the status bar.

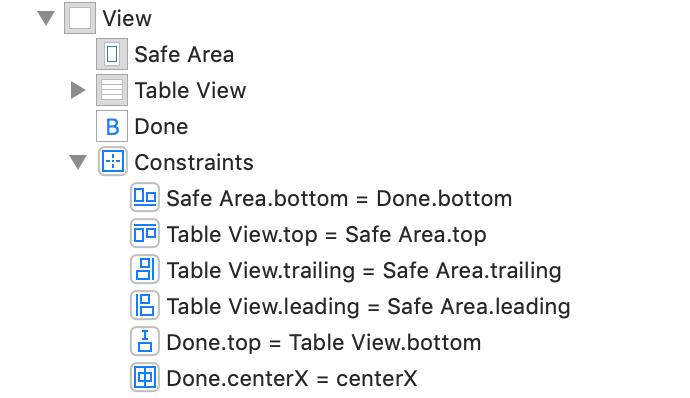
I changed my constraints to be pinned to the safe area instead. This means the search bar cannot animate to the top of the screen. Here is what the corrected constraints look like:

An alternative solution is to place the search bar in the navigation bar. I did not use this solution as my screen does not have a navigation bar. Plus, it allowed me to learn more about constraints!
