SwiftUI: Previewing localized text in the canvas
29 June 2020
Last week I watched the Swift packages: Resources and localization video from WWDC20. One thing I learned was that the Canvas can preview localized values. This is done by adding a locale to a View via the environment.
Example:
import SwiftUI
struct ContentView: View {
var body: some View {
Text("greeting")
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
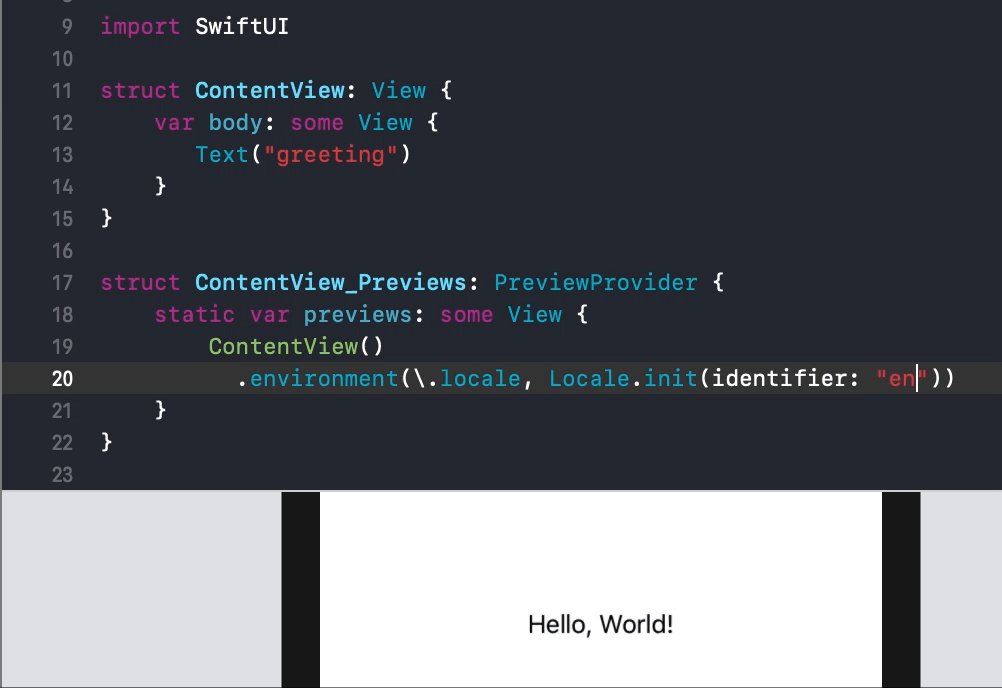
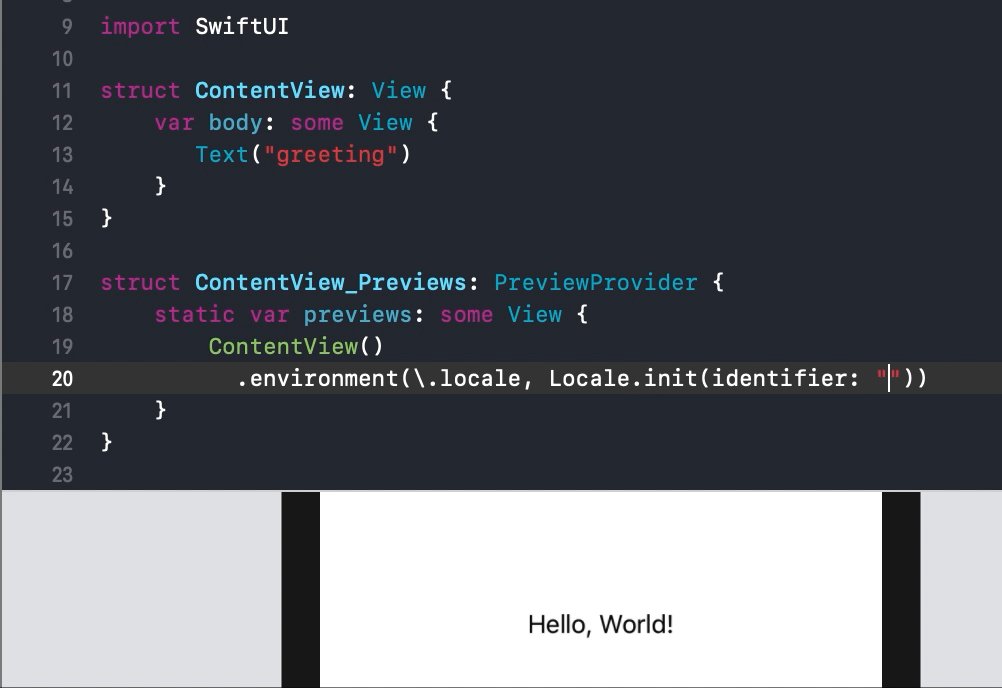
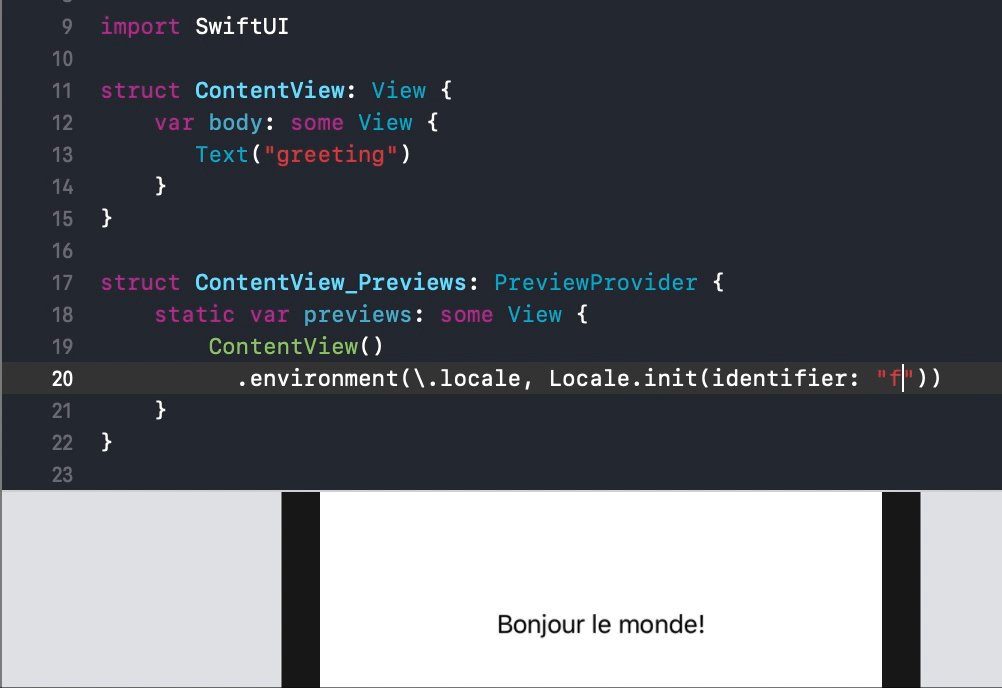
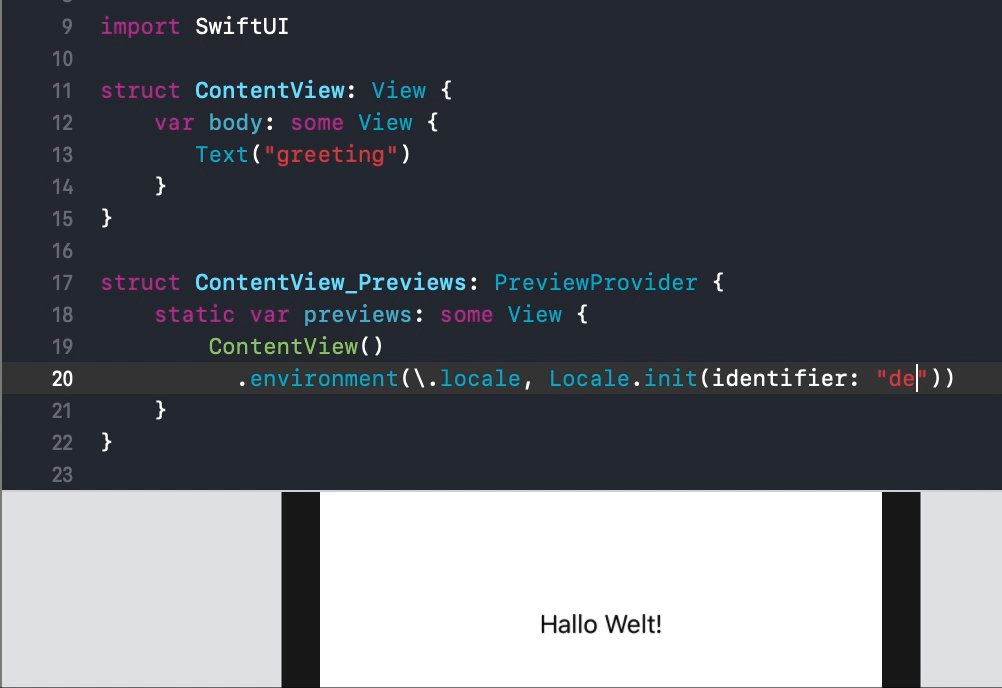
ContentView().environment(\.locale, Locale.init(identifier: "fr"))
}
}
The above code assumes that a French Localizable.strings file exist with a greeting key. For example:
"greeting" = "Bonjour le monde!";
The EnvironmentValues documentation lists all the values that can be set.